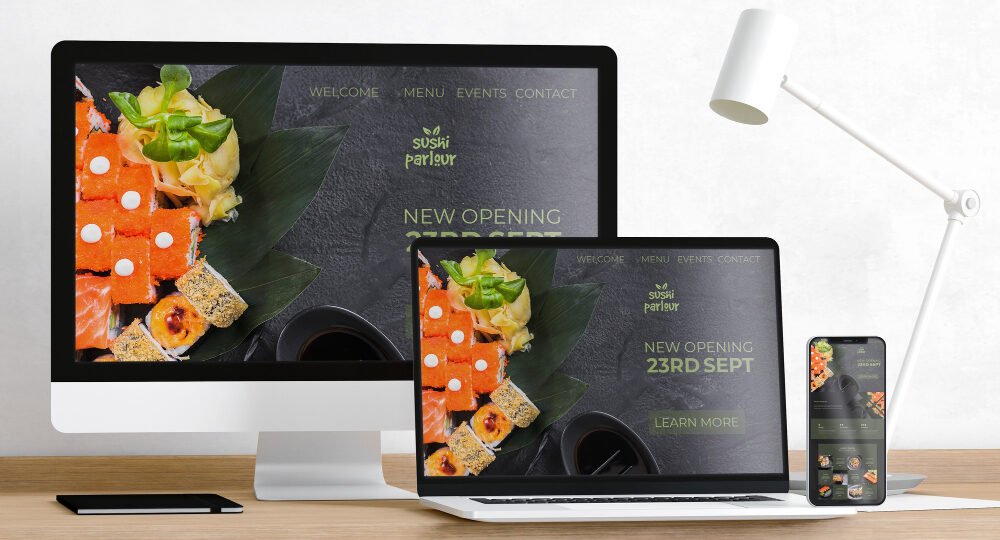
In today’s digital age, having a strong online presence is essential for businesses and individuals alike. A significant aspect of this online presence is your website, which serves as a virtual storefront or portfolio. With the proliferation of smartphones, tablets, and various screen sizes, it’s crucial to ensure that your website looks and functions flawlessly on all devices. This is where responsive WordPress website design comes into play.
Contact with WordPress designer : Md Rashedul Islam Chowdhury
What is Responsive WordPress Website Design?
Responsive web design is an approach to web development that aims to make web pages render well on a variety of devices and window or screen sizes. When it comes to building websites, WordPress is one of the most popular content management systems (CMS) in the world, thanks to its user-friendliness and robust features. Combining WordPress with responsive design principles allows you to create websites that adapt seamlessly to different screen sizes, ensuring a consistent and engaging user experience.
Key Elements of Responsive WordPress Website Design
1. Fluid Grid Layouts: Responsive design starts with the use of fluid grid layouts instead of fixed-width layouts. This means that elements on the webpage are sized using relative units like percentages, rather than fixed pixel values. As a result, the content automatically adjusts to fit the screen size, whether it’s a large desktop monitor or a small smartphone.
2. Flexible Images and Media: Images and media are essential components of a website, and they need to adapt as well. By using CSS techniques, responsive WordPress designs can scale images and media appropriately, ensuring they don’t break the layout or appear distorted on different devices.
3. Media Queries: Media queries are CSS rules that allow you to apply specific styles based on the device’s characteristics, such as screen width, height, or orientation. WordPress themes often include predefined media queries to make the design responsive out of the box, but they can also be customized to suit your specific needs.
4. Mobile-First Approach: To ensure that your website looks great on mobile devices, it’s a good practice to start designing for mobile first and then progressively enhance the design for larger screens. This approach prioritizes the mobile user experience, which is increasingly important in today’s mobile-centric world.
Benefits of Responsive WordPress Website Design
1. Improved User Experience: Responsive websites provide a seamless and consistent user experience across all devices. Visitors can access your content easily, regardless of whether they’re using a desktop, laptop, tablet, or smartphone.
2. Better SEO Rankings: Search engines like Google consider mobile-friendliness as a ranking factor. A responsive design can boost your website’s search engine rankings, leading to increased visibility and traffic.
3. Cost-Effective: Maintaining a single responsive website is more cost-effective than managing separate desktop and mobile versions. It reduces development and maintenance efforts, ultimately saving you time and money.
4. Increased Conversion Rates: A responsive design ensures that your calls to action, forms, and e-commerce elements work seamlessly on all devices. This can lead to higher conversion rates and more satisfied customers.
5. Future-Proofing: As new devices and screen sizes emerge, a responsive design ensures your website can adapt to them without requiring a complete overhaul.
Contact with wordpress designer
Conclusion
In a world where online interactions happen across a multitude of devices, responsive WordPress website design is not just a nice-to-have feature; it’s a necessity. It allows your website to reach a broader audience, maintain a positive user experience, and stay competitive in an ever-evolving digital landscape. Whether you’re creating a website for your business or personal brand, embracing responsive design principles within the WordPress ecosystem is a strategic choice that pays dividends in the long run.